Webdev, Bitsy et GameDev
Ce début d’année fut mouvementé.
Retour en France pour les fêtes de noël qui ce sont beaucoup raccourci, car j’ai eu un COVID qui m’a détruit pendant 2 semaines. Je suis actuellement rentré en Corée, en plein isolement de dix jours à la maison.
Un endroit particulier
Je profite de ce moment d’ennui et de dépression profite pour participer à une jam du Pang Pang Club en distanciel. Un endroit particulier, dirigé par Paulette, concepteurice queer de jeux et membre de Gamaturgie, collectif de créateurices de jeux engagés et militants basé (essentiellement) dans le sud de la France.
En plus d’un sujet simple, parler d’un endroit qui nous tiens (imaginaire ou non), c’est l’occasion de découvrir un fork Bitsy, créé par Adam Ledoux (très populaire), Bitsy3D, créé par Elkie.
Paulette, généreusement, nous a partagé ses connaissances avec l'écriture d'un tuto de prise en main de l’outil sur le site du Club, Guide d'utilisation de Bitsy 3D.
Je rajouterais juste quelques raccourcis clavier à ce tuto qui est top et qui une fois découvert mon changé mon expérience sur Bitsy 3D.
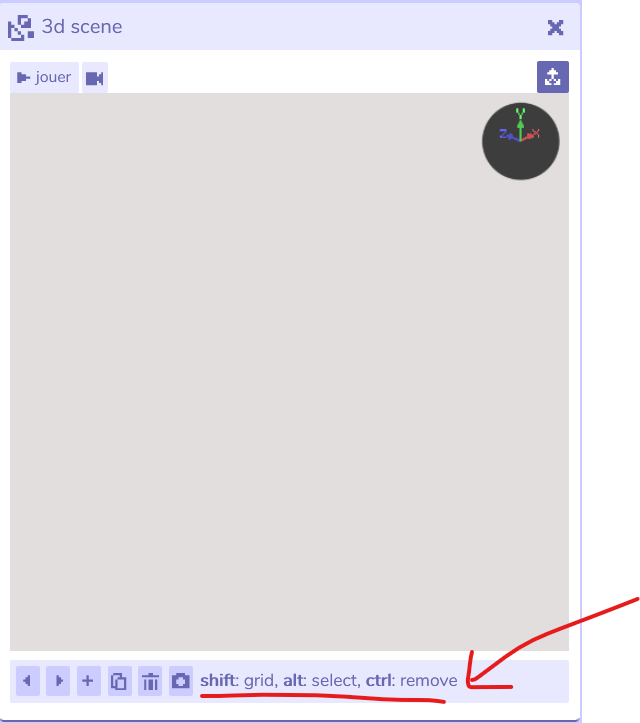
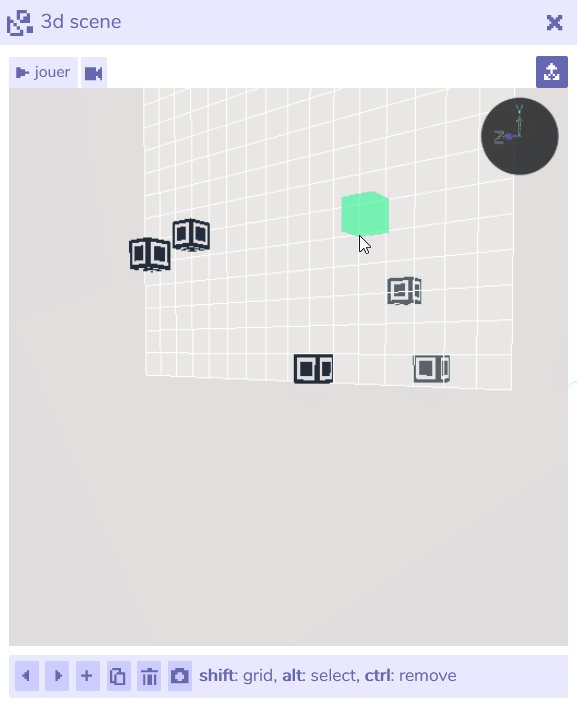
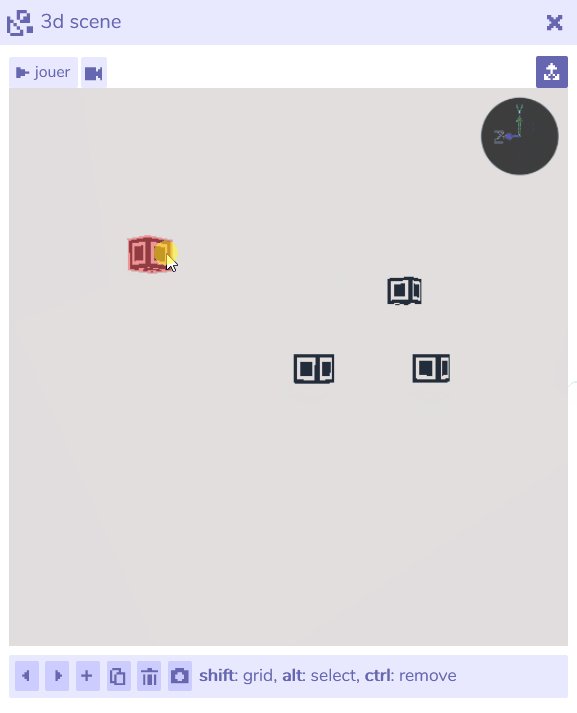
Dans la fenètre 3D Scene:
- Shift pressed → lock l’ajout de nouveau block sur un axe (X, Y ou Z)- Ctrl + click → supprime un block- Alt + click → Sélectionne un block déjà posé- Molette de la souri pressed → tourne la scène- Ctrl + Molette de la souri pressed → déplace la vue de la scène


Pour ma part, je fais une petite histoire de fantôme dans des bâtisses traditionnelles coréennes, en m’inspirant de tous ce que j’ai pus visiter ici. Je n’ai pas encore les détails de l’histoire (même si j’ai une petite trame en tête). Pour l’ambiance, je suis bien lancée, je pense.
WebDev
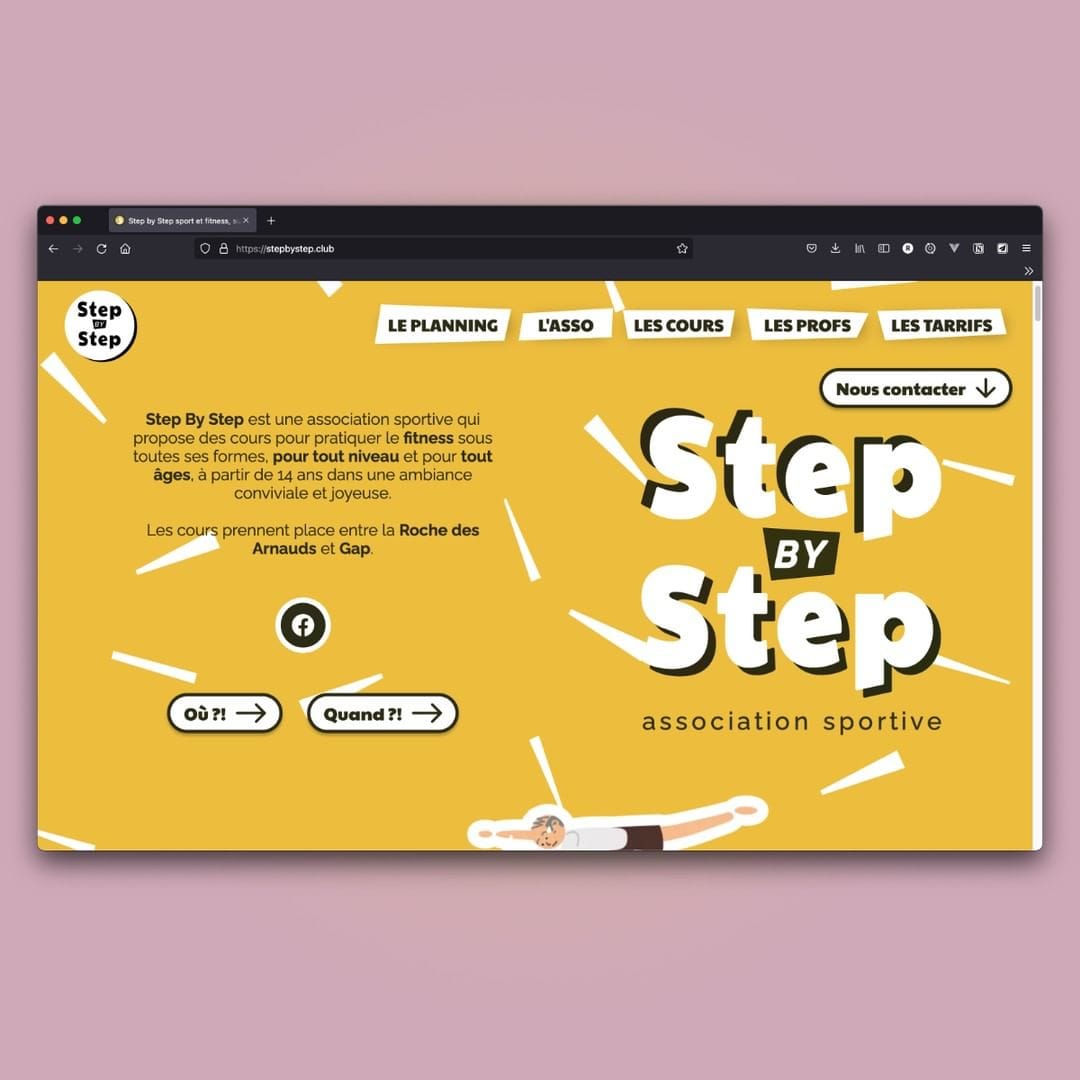
J’ai fait un site web pour l’association sportive où travail ma sœur (comme coach sportive) j’en suis assez fier, même s’il n’est pas fini et qu’il est loin d’être parfait. J’ai profité de cette occasion pour tester un nouveau Assets Bundler, RollupJs, l’outil principalement utilisé est Webpack (8 millions d’utilisateurs contre 1.5 millions), qui est très lourd et compliqué à utiliser, et je vous conseil très fortement de remplacer cet outil par RollupJS qui est bien plus simple d’utilisation et tout autant efficace.
Step by Step sport et fitness, sur Gap et Roche des Arnauds

Quasso - Casse brique
J’espérais terminer un prototype pour les fêtes, classique, toujours pas terminé fin janvier. Je m’y remets. J’ai testé quelques exports sur mobile qui marchent très bien. J’ai la physique qui fonctionne bien, je peux créer facilement des nouveaux niveaux, le système de sauvegarde est en place et le menu est terminé. Mais je me retrouve face à quelques problèmes avant de vraiment bêta testé :
Ajustement du gameplay
Le constat est que ce jeu est ce que j’appelle un bon jeux métro/toilette (*casual game*🤨?), destiné à être joué dans des session 5 à 20 minutes. Personnellement, j’aime consommer ce genre de jeu en simultané avec un podcast ou avec de la musique (hors de l’app elle-même). J’aimerai faire un album de productions d’ami.e.s dans la même veine de comment j’ai créé ce jeu, revisiter un classique de manière “moderne”, avec un player visible (nom du titre + auteur).

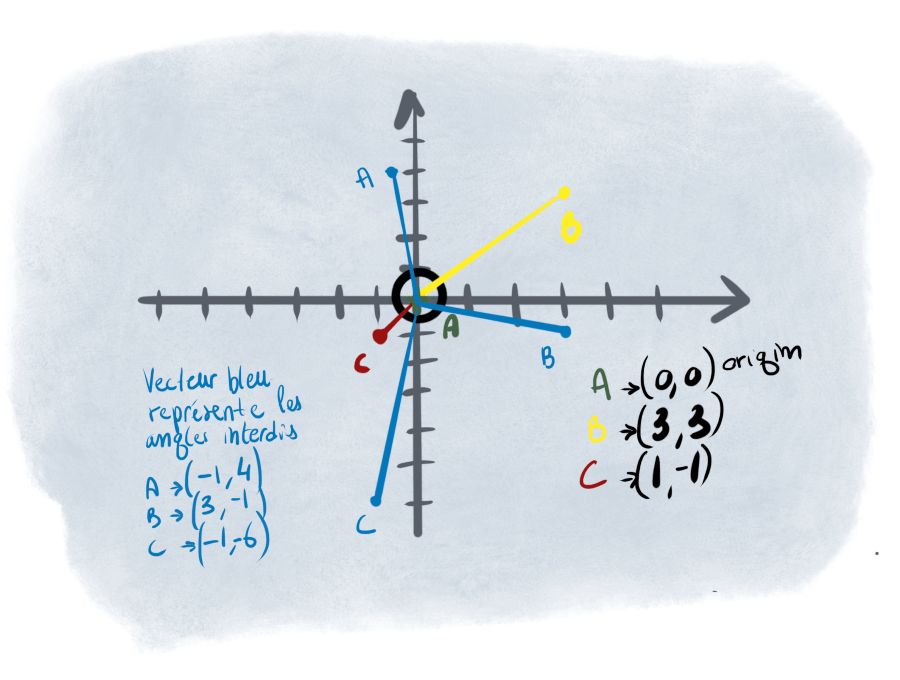
Côté gameplay, il fonctionne très bien à mon sens, mais parfois, certains mouvements envoient la balle dans une direction“ennuyante”. De manière classique, la solution est d’empêcher certains angles que la balle pourrait prendre.

La solution la plus simple, sans contraindre la liberté de créer des niveaux wtf, serait de tweaker l’angle après deux contactes consécutif avec un *Wall*. Reste à voir si ça rend le jeu vraiment plus intéressant. Peut-être que la solution reste simplement dans la création de bon level design...
La bise, Tchouss !
o(*^@^*)o



