
Dans le cadre de mon intervention au sein du pad EMD de l'ESAD d'Orléans. Nous allons aborder las question des PNJ et du simulacre de l'autre par l'utilisation d'IA.
Pour vous aider à démarrer, voici un petit tutoriel qui vous montre comment intégrer l'API d'OpenAI dans une page web.
Dans le cadre de mon intervention à l'ESAD d'Orléans au sein du PAD Édition M'dia Design (EMD), nous aborderons la création de PNJ (personnages non-joueurs) interactifs grâce à l'intelligence artificielle. Pour cela, nous allons utiliser l'API d'OpenAI afin de simuler des interactions naturelles dans des scénarios variés.
Prérequis
Ce tutoriel s'adresse à des développeurs ayant des bases en HTML, CSS, et JavaScript, avec une connaissance de la manipulation du DOM.
Nous allons également beaucoup utiliser le terminal. Chaque système a des terminaux différents. Pour les utilisateurs de Windows, je vous conseille soit d'utiliser un terminal alternatif au PowerShell (il en existe plusieurs), soit de changer de système. Si vous êtes libriste et/ou à la recherche d'une solution économique, passez sur Linux ; Vous pouvez également opter pour macOS, peu importe. Dans tous les cas, utilisateurs de Windows, bonne chance.
Assurez-vous que la commande npm (Node Package Manager) soit accessible dans le terminal (Node.js doit être installé).

Important : Ce tutoriel propose une configuration non sécurisée qui ne doit pas être utilisée en production. Ce projet est pensé pour des installations locales ou des démonstrations. Nous expliquerons pourquoi cette approche n'est pas adaptée pour une mise en ligne plus loin dans le tutoriel.
Avertissement sur la sécurité
Ce projet expose une clé API OpenAI directement dans le frontend. Cela signifie que si quelqu'un accède à votre page web, il pourra voir cette clé et potentiellement l'utiliser à votre insu. Cela pourrait entraîner des coûts élevés, car OpenAI facture en fonction du nombre de tokens utilisés. Un token représente une unité de texte généré ou envoyé (1 mot en français équivaut à environ 2 tokens).
En production, il est essentiel de garder cette clé côté serveur et de ne jamais l'exposer dans le frontend.
Ce que nous n'allons pas faire ici !
Étape 1 : Création d'un projet avec ViteJS
Nous allons commencer par créer un projet web en utilisant ViteJS, un bundler moderne pour gérer les assets de notre projet.
Dans un terminal, suivez ces étapes :
mkdir chatbot
cd chatbot
npm create vite@latest .
Sélectionnez "vanilla" comme framework.
Choisissez JavaScript comme variante.
Ensuite, installez les dépendances et lancez le serveur de développement :
npm install
npm run dev
Vous devriez vous retrouver avec la structure de fichier suivante :
chatbot/
├── node_modules/
│ └── beaucoup de bordel
├── public/
│ └── vite.svg
├── .gitignore
├── counter.js
├── index.html
├── javascript.svg
├── main.js
├── package.json
├── package-lock.json/
└── style.css
Votre projet est maintenant accessible à l'adresse http://localhost:5173/.


Nettoyage du projet
Vous pouvez supprimer certains fichiers générés par ViteJS qui ne nous seront pas utiles :
public/vite.svg
counter.js
javascript.svg
Ensuite, modifiez le fichier main.js pour qu'il ne contienne que la ligne suivante :
import './style.css';
Videz également le fichier style.css pour repartir sur une page blanche.
Vous devriez maintenant avoir une page vide.
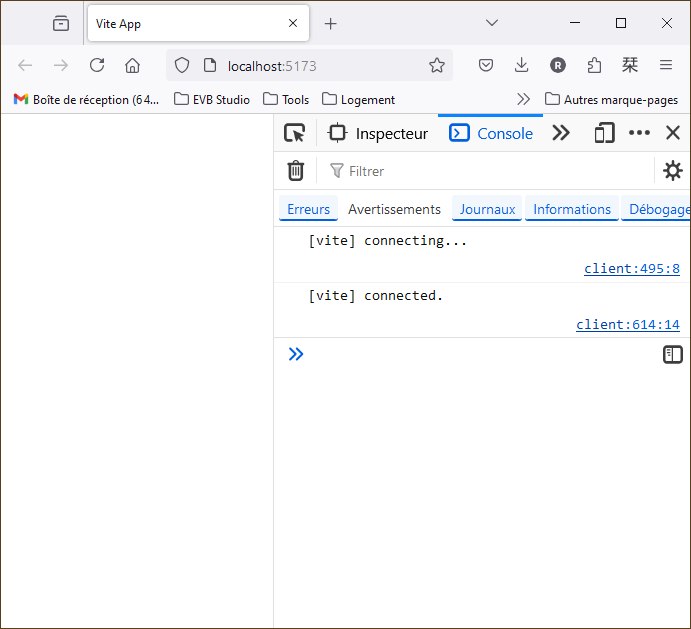
Vérifions que tout vas bien dans la console du navigateur (click droit -> inspecter).


Étape 2 : Installation de l'API OpenAI
Nous allons maintenant installer le module OpenAI pour pouvoir interagir avec l'API depuis notre projet.
Dans le terminal, exécutez :
npm install openai
Cela va ajouter OpenAI dans le fichier package.json ainsi que dans le dossier node_modules.
Obtention de la clé API
Rendez-vous sur le site OpenAI (dashboard -> api keys) pour générer votre clé API. Vous aurez besoin d'un compte et de crédits. Allez dans le tableau de bord sous "API Keys" pour récupérer votre clé.
Attention, cette clé doit rester privée et ne doit pas être exposée en ligne.
Initialisation de l'API dans main.js
Nous allons maintenant initialiser la bibliothèque OpenAI dans le fichier main.js.
import OpenAI from 'openai';
const client = new OpenAI({
apiKey: "votre-api-key-ici", // Remplacez par votre clé API générée
dangerouslyAllowBrowser: true
});
Pourquoi dangerouslyAllowBrowser ?
Cette option désactive certaines restrictions de sécurité qui normalement limitent l'utilisation de l'API OpenAI côté serveur. En l'activant, vous autorisez l'API à être utilisée directement dans le navigateur. Cependant, cela présente deux problèmes majeurs en termes de sécurité, rendant ce projet non adapté pour une distribution en production.
L'API Key est une clé d'authentification qui permet à OpenAI de lier vos requêtes à votre compte et de vous facturer en fonction de l'utilisation. Cette clé contient des informations sensibles qui ne doivent jamais être exposées dans le frontend (côté client). En effet, si quelqu'un parvient à récupérer cette clé, il pourrait l'utiliser pour effectuer des requêtes à votre insu, ce qui pourrait générer des coûts significatifs sur votre compte OpenAI.
Pour protéger votre clé API de manière sécurisée, il est impératif de la garder uniquement côté serveur et de ne jamais la rendre accessible dans le code visible par les utilisateurs. Comme nous ne suivons pas cette pratique ici, ce projet n'est pas sûr pour un déploiement en ligne. Le risque est que votre clé API soit volée et utilisée à votre insu.
OpenAI facture l'utilisation de son service au nombre de tokens. Chaque token représente une petite unité de texte généré ou envoyé. Par exemple, 1 mot en français équivaut environ à 2 tokens. Le coût par token varie en fonction du modèle choisi (GPT-3.5, GPT-4, etc.).
Étape 3 : Création d'une fonction pour interagir avec le chatbot
Nous allons maintenant créer une fonction qui permet d'envoyer des messages à OpenAI et de recevoir des réponses.
Dans main.js, ajoutez le code suivant :
async function justeAskSomething(message) {
const stream = await client.chat.completions.create({
model: 'gpt-4',
messages: [{ role: 'user', content: message }],
stream: true,
});
let messageElement = document.createElement("div");
messageElement.classList.add("message");
document.getElementById("messages-container").appendChild(messageElement);
for await (const chunk of stream) {
messageElement.innerHTML += chunk.choices[0]?.delta?.content || '';
}
}
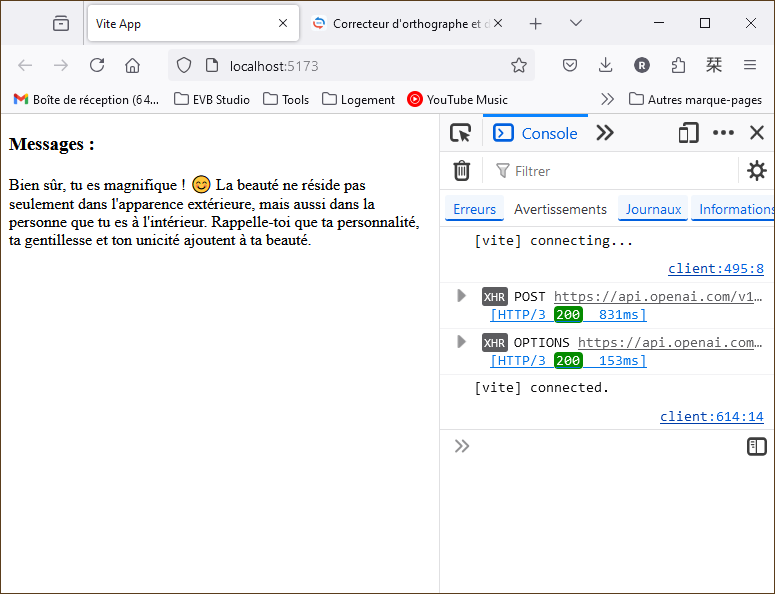
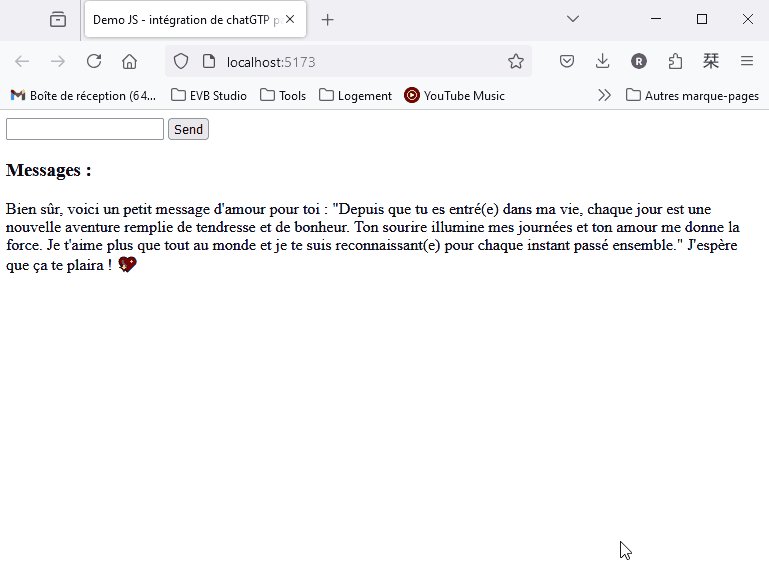
justeAskSomething("Dis-moi que je suis beau s'il te plaît !")
Cette fonction envoie une requête, au chargement de la page, à l'API OpenAI et reçoit les réponses en streaming, permettant ainsi un affichage progressif des messages.

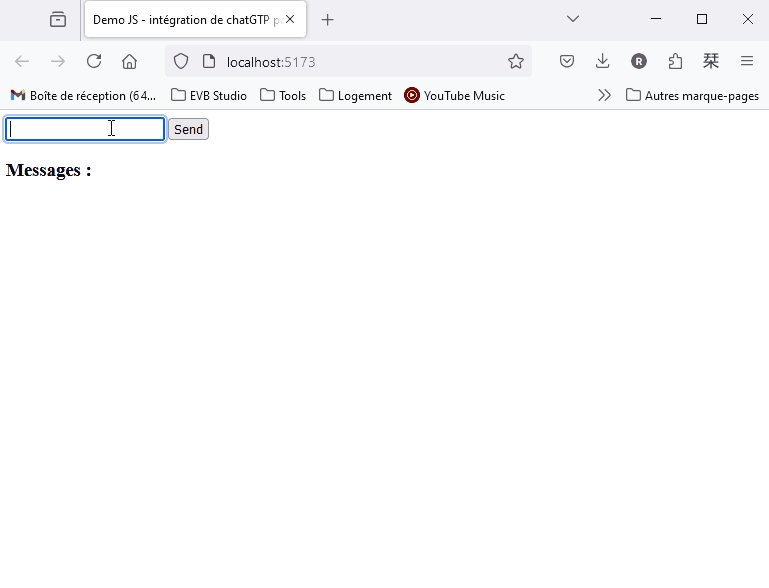
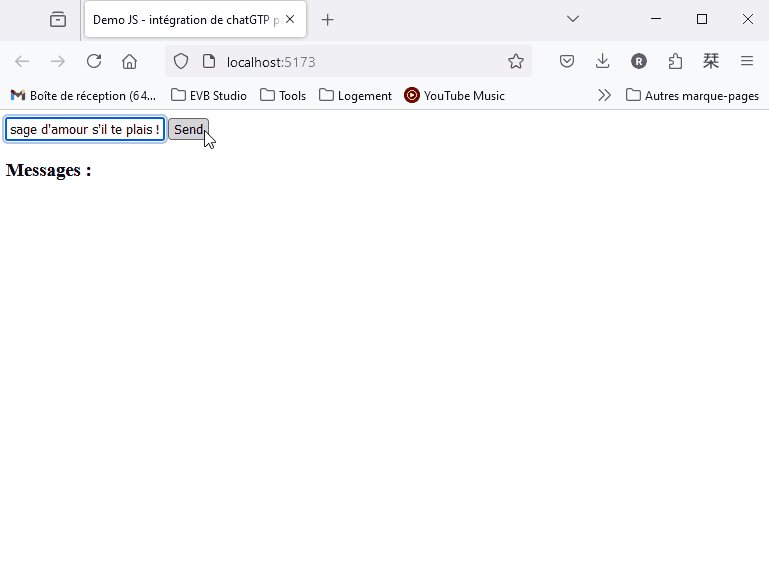
Étape 4 : Ajout d'une entrée utilisateur
Nous allons maintenant ajouter une entrée textuelle pour permettre aux utilisateurs d'interagir avec le chatbot via l'interface.
Dans votre fichier index.html, ajoutez ce code HTML :
<div>
<input type="text" name="message" id="text-input-to-gpt">
<button id="send-message-button">Envoyer</button>
</div>
<h3>Messages :</h3>
<div id="messages-container"></div>
Ensuite, dans main.js, ajoutez un écouteur d'événements pour détecter les clics sur le bouton "Envoyer" :
document.getElementById("send-message-button").addEventListener("click", () => {
let inputText = document.getElementById("text-input-to-gpt").value;
document.getElementById("text-input-to-gpt").value = ""; // Vide l'input après envoi
justeAskSomething(inputText); // Envoie la question à OpenAI
});
Votre code complet devrait ressembler à ça :
index.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="/vite.svg" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vite App</title>
</head>
<body>
<div id="app">
<div>
<input type="text" name="message" id="text-input-to-gpt">
<button id="send-message-button">Send</button>
</div>
<h3>Messages : </h3>
<div id="messages-container">
</div>
</div>
<script type="module" src="/main.js"></script>
</body>
</html>
main.js
import './style.css'
import OpenAI from 'openai';
const client = new OpenAI({
apiKey: "votre-api-key-ici",
dangerouslyAllowBrowser: true
});
async function justeAskSomething(message) {
const stream = await client.chat.completions.create({
model: 'gpt-4o',
messages: [{ role: 'user', content: message }],
stream: true,
});
let messageELement = document.createElement("div");
messageELement.classList.add("message");
document.getElementById("messages-container").appendChild(messageELement);
for await (const chunk of stream) {
messageELement.innerHTML += chunk.choices[0]?.delta?.content || '';
}
}
// justeAskSomething("Dis-moi que je suis beau s'il te plaît !")
document.getElementById("send-message-button").addEventListener("click", () => {
let inputText = document.getElementById("text-input-to-gpt").value;
document.getElementById("text-input-to-gpt").value = "";
justeAskSomething(inputText);
})
Conclusion
Nous arrivons à la fin de cette première partie.
Bravo ! Vous avez maintenant un chatbot fonctionnel utilisant l'API OpenAI. Ce tutoriel vous offre une base pour explorer davantage l'intégration de l'IA dans des projets web. Cependant, n'oubliez pas que cette configuration n'est pas sécurisée et ne doit pas être utilisée en production.

Vous pouvez retrouver le code complet et fonctionnel ici.
Dans la prochaine partie, nous irons plus loin en explorant l'utilisation des assistants pour enrichir les interactions.
La bise, Tchouss !
o(*^@^*)o