Je me remets enfin sur Unity.
Je voudrais un peu optimiser un process que j'ai actuellement pour un petit projet de galerie virtuel, la gestion de 3d, UV map et des textures précisément.
Je vais essayer de publier régulièrement (ce que je n'arrive jamais à faire) des petits devlogs directement sur Twitter lorsque j'ai une galère.
Ceci est donc un thread sur ma première galère.
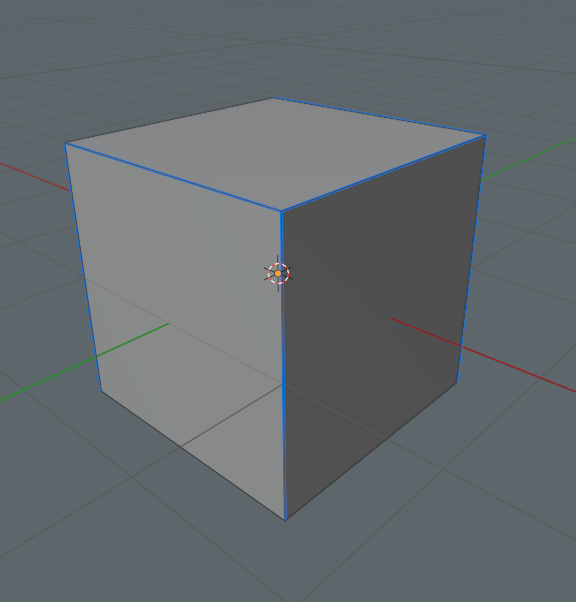
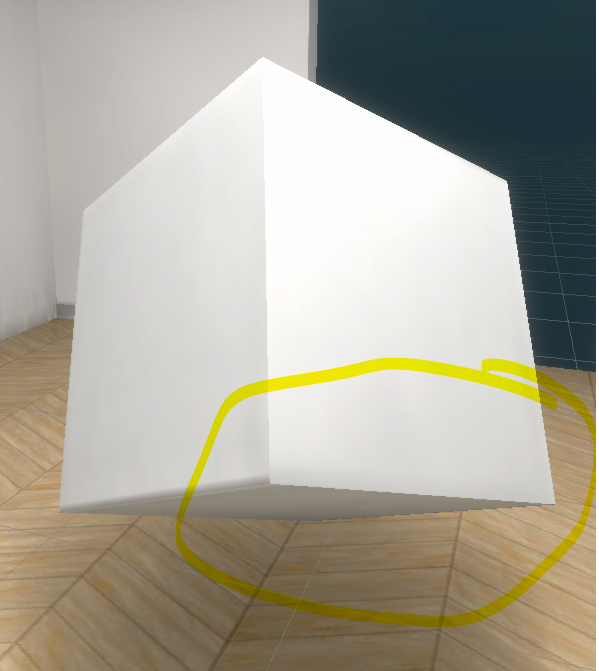
Je modélise des 3D sur Blender comme ce magnifique cube.
Je ne lui rajoute pas de texture et je ne touche pas encore aux UVmap.
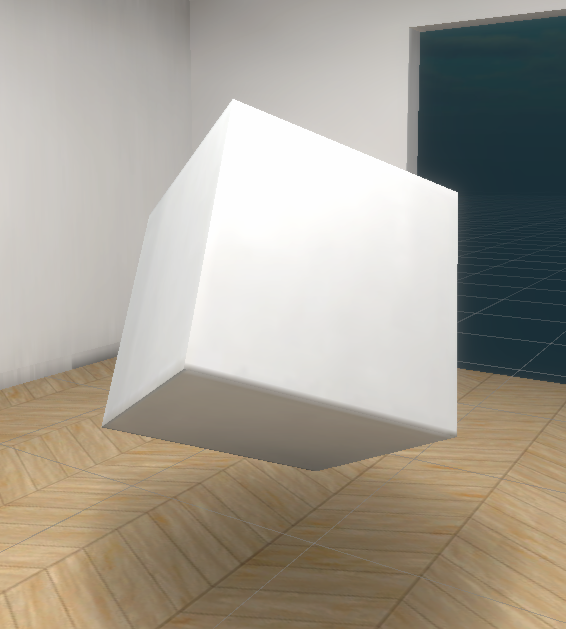
Je l'importe dans Unity3d.
Et déjà quelques précisions : j'utilise le Universal Pipeline Renderer et je bake la lumière de tous les objets qui ne bouge pas.
J'ajoute donc mon cube dans une scène, je le sélectionne dans l'inspecteur, je le rends static (pour qu'il soit prit en compte dans le traitement des objets static...) et je génère les lights. Jusque-là, tout va bien.


Au passage, petit conseil de tuto cool et claire sur le sujet.
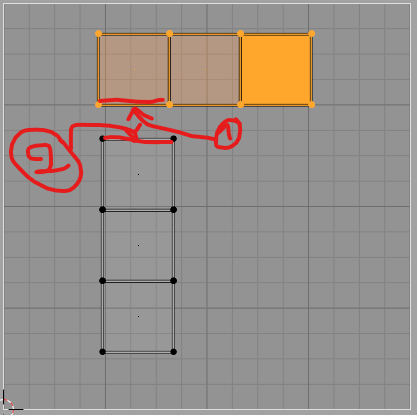
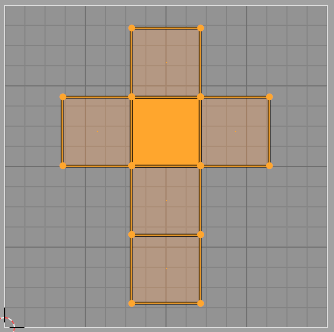
Mais l'UV map ne me convient pas, je veux les modifier.


C'est un exemple hein...
Et là une erreur, objects in the Scene with overlapping UV's.
Si je regarde dans le détail, j'ai des ombres bizarres qui sont générées.
C'est léger ici, mais pour d'autre objet, c'est bien plus flagrant.


1er constat, les UV influent sur le rendu des ombres dans Unity.
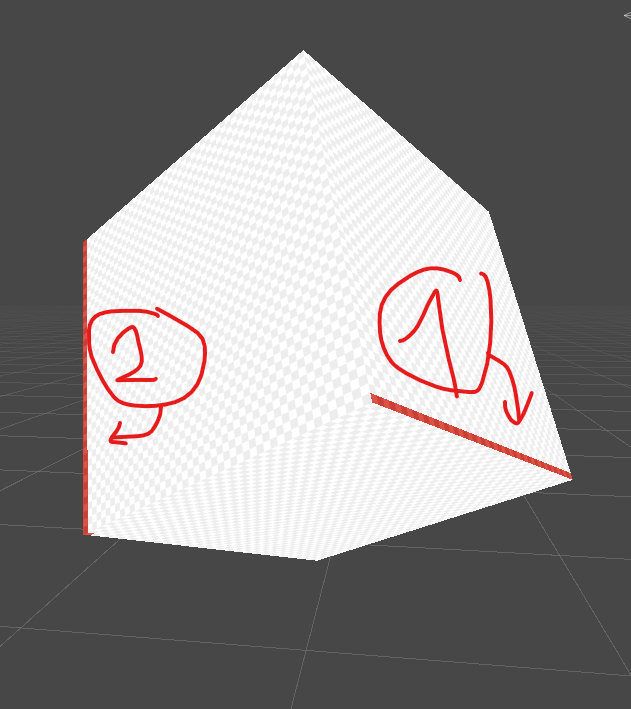
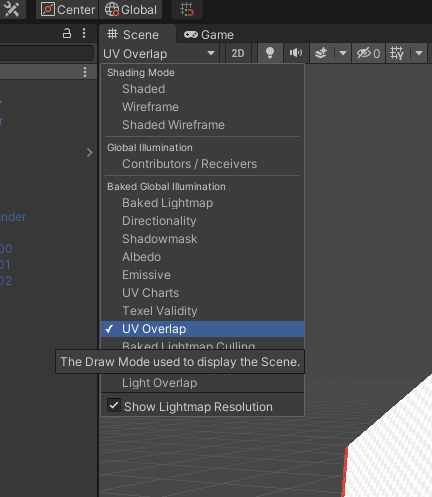
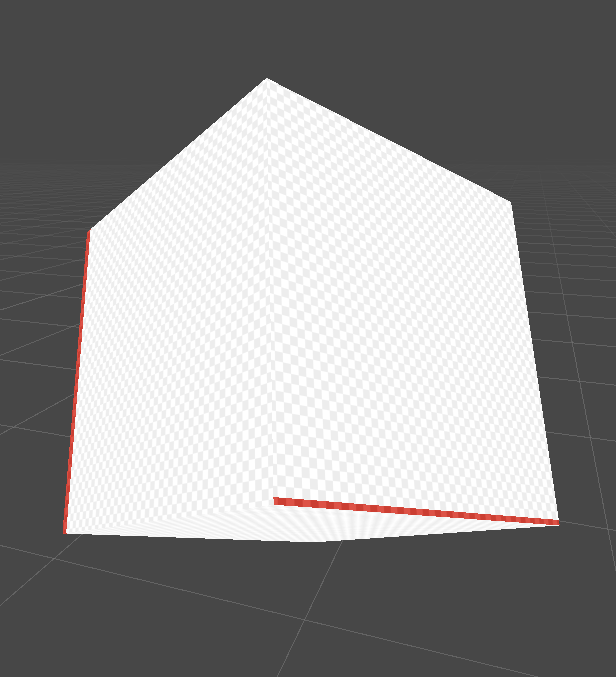
Je découvre que Unity nous permet de voire où les erreurs sont présentent.
Les lignes rouges sont les erreurs.


Ce que je comprends en googlant un peu tout ça, c'est que se serait causé par le manque d'espace entre certains Polygone (dans l'UVmap...).
Il y a des réglages dans l'import du model 3D pour rajouter du padding dans l'UVmap automatiquement, mais ça ne change rien.
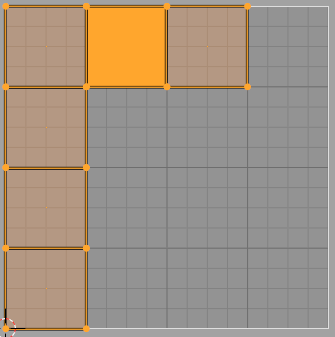
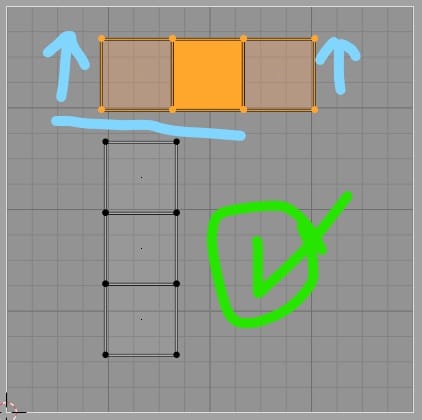
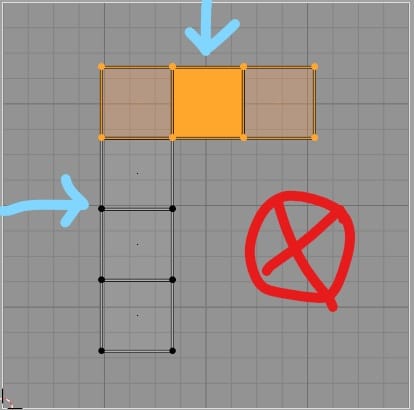
Si je rajoute de l'espacement avec le bord rien ne change, mais si je décolle ses deux groupes de vertex, pas d'erreurs...


2e constat, attention aux gestions automatiques des UVmap dans blender...
J'ai bien deux faces qui se superposent dans l'UVmap... Je vais voir sur un objet plus complexe si le problème se résout également.